先日依頼を受けて、ARI Stream Quiz プラグイン(以下 ASQ) を利用したクイズを作りました。その際にプラグインのドキュメントを読んでいたら、ASQ 用テーマの作り方が書いてあって興味をひかれたので、作ってみることにしました。
既存のテーマ
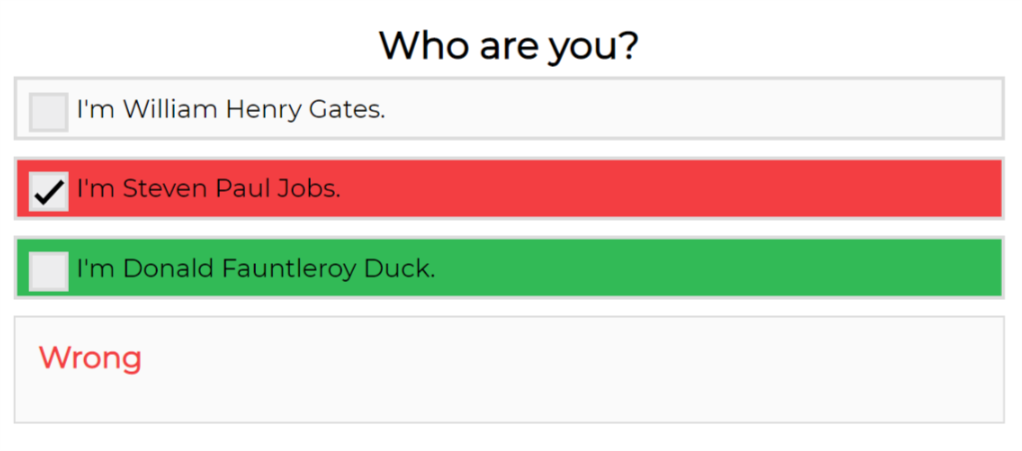
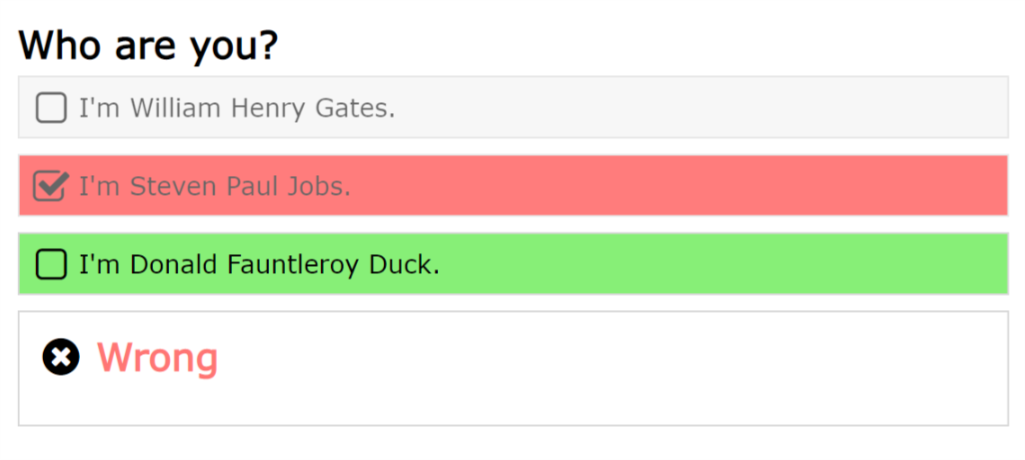
ASQ (v.1.2.20) には、standard と buzzfeed という2つのテーマが入っていて、buzzfeed がデフォルトで設定されています。それぞれのテーマで表示したクイズ画面を比較してみます。


standard の方は、Montserrat という Google webフォントが使われています。少し丸っこく柔らかい印象のフォントですね。buzzfeed は ASQ テーマとしての独自のフォント指定はしていないので、WordPress テーマのフォント設定が適用されます。
一方、チェックボックスは buzzfeed の方が丸みがあって、色づかいも柔らかく、正誤メッセージの先頭にアイコンが付いていたりしてわかりやすく、全般的にこちらの方が私は好みです。
ASQ 用カスタムテーマの作成
既存テーマのスタイルシートはそれなりのボリュームで、これをゼロから作るのは大変なので、buzzfeed をベースにしてカスタマイズすることにします。
loader の作成
ドキュメントによれば…
まず class-loader.php を作ります。基本形は下記のとおりで、namespace の末尾 (下記の例では “Custom” の部分) を自分のテーマのフォルダ名にする、ただし先頭は大文字で書け、とのこと。
<?php
namespace Ari_Stream_Quiz_Themes\Custom;
use Ari_Stream_Quiz_Themes\Loader as Loader_Base;
class Loader extends Loader_Base {
public function init() {
}
}そして、init() の中にスタイルシートやスクリプトなどを読み込む設定を書く、ということのようです。
スタイルシートのロード
buzzfeed の class-loader.php の init() の中身は下記のようになっています。
public function init() {
$theme_css_file = ARISTREAMQUIZ_THEMES_URL . $this->name . '/css/theme.css';
wp_enqueue_style( 'ari-quiz-theme-buzzfeed', $theme_css_file, array(), ARISTREAMQUIZ_VERSION );
}
自分自身のテーマフォルダ内の css フォルダの theme.css を wp_enqueue_style() でキューに追加しています。これは、ほぼこのまま使いますが、wp_enqueue_style() の第1引数の buzzfeed の部分は、後で自分のテーマ名に変更します。
Webフォントのロード
もう一つの既存テーマ standard の class-loader.php では、wp_enqueue_style() を使って Google フォントを設定しているので、これをマネして、日本語フォントの丸ゴシック体 (M + Rounded 1C) を設定してみます。
wp_enqueue_style(
'ari-quiz-rounded-theme-font',
'https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c:400'
);カスタムテーマの loader 全体像
テーマ名はフォント名にちなんで “rounded” にします。
以上のことを盛り込んだ class-loader.php は下記の通りです。
<?php
namespace Ari_Stream_Quiz_Themes\Rounded;
use Ari_Stream_Quiz_Themes\Loader as Loader_Base;
class Loader extends Loader_Base {
protected $name = 'rounded';
public function init() {
wp_enqueue_style(
'ari-quiz-rounded-theme-font',
'https://fonts.googleapis.com/css?family=M+PLUS+Rounded+1c:400'
);
$theme_css_file = ARISTREAMQUIZ_THEMES_URL . $this->name . '/css/theme.css';
wp_enqueue_style( 'ari-quiz-theme-rounded', $theme_css_file, array(), '1.0' );
}
}スタイルシートの作成
buzzfeed のスタイルシートをベースにします。スタイルシートの先頭部分で設定されているアイコンフォントもそのまま使うので、buzzfeed/fonts フォルダもまるごとコピーして使います。
スタイルシートの変更は基本的に次の2点です。
- クラス名に含まれる buzzfeed をすべて rounded に置換
- font-family を ‘M PLUS Rounded 1c’ に設定
2 の font-family に関しては、buzzfeed のスタイルシート末尾の
.asq-theme.asq-theme-buzzfeed, .asq-theme.asq-theme-buzzfeed * {
font-family: inherit;
font-size: 16px; }の部分を、次のように変更します。(M PLUS Rounded 1c のグリフはやや小さく感じたので font-size を 18px にしていますが、このあたりはお好みで)
.asq-theme.asq-theme-rounded, .asq-theme.asq-theme-rounded * {
font-family: 'M PLUS Rounded 1c', sans-serif;
font-size: 18px; }これ以外の font-family 設定はすべてアイコンフォントの指定なので、そのままにしておきます。
カスタムテーマの構造
上記で作成した loader とスタイルシートと、buzzfeed のアイコンフォントファイルを、下記のような構造で配置します。
ari-stream-quiz/themes/rounded/class-loader.php
/css/theme.css
/fonts/asq-buzzfeed.eot
/fonts/asq-buzzfeed.svg
/fonts/asq-buzzfeed.ttf
/fonts/asq-buzzfeed.woff
以上で、日本語が丸ゴシック体で表示される、柔らかい印象の rounded テーマができました。