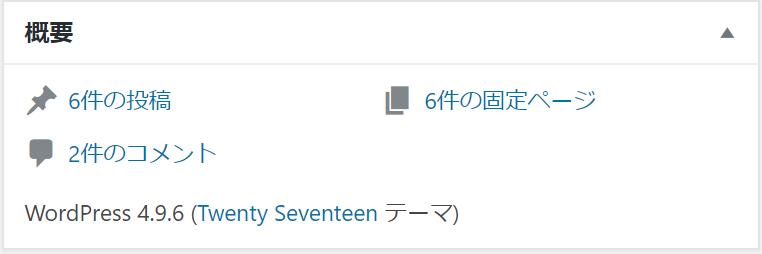
WordPress のダッシュボードの [概要] メタボックスには、公開済の投稿、固定ページ、コメントの数が表示されていますが、カスタム投稿タイプの情報は表示されません。

気に留めたことがなかったものの (そもそもダッシュボードの中身をいちいち見ない…)、気づいてみると気になり、どうせならすべてのステータスを一覧表示したいので、カスタム投稿タイプの情報もここに表示させてみます。
dashboard_glance_itemsフックで要素を追加
ダッシュボードの [概要] メタボックスは、wp-admin/includes/dashboard.php の wp_dashboard_right_now() 中で定義されています。その中に、dashboard_glance_items フィルターフックがあって、投稿数や固定ページ数の後に <li> 要素を付け足せるようになっています。
実際のフックの部分は下記のようになっているので、<li> 要素の中に入れたいものを配列として $elements に渡せば、前後を <li></li> で括って表示してくれるようになっています。
$elements = apply_filters( 'dashboard_glance_items', array() );
if ( $elements ) {
echo '<li>' . implode( "</li>\n<li>", $elements ) . "</li>\n";
}
というわけで、元々の wp_dashboard_right_now() のコードの、投稿と固定ページの情報を出力する部分を参考に、こんな感じにしてみました。
add_action( 'dashboard_glance_items', function() {
$elements = array();
$args = array(
'public' => true,
'_builtin' => false
);
$post_types = get_post_types( $args, 'object', 'and' );
foreach ( $post_types as $post_type ) {
$count_posts = wp_count_posts( $post_type->name );
$counts = number_format_i18n( $count_posts->publish );
if ( current_user_can( $post_type->cap->edit_posts ) ) {
$elements[] = sprintf( '<a class="%1$s-count" href="edit.php?post_type=%1$s">%2$d件の%3$s</a>',
$post_type->name,
$counts,
$post_type->labels->name
);
} else {
$elements[] = sprintf( '<span class="%1$s-count">%2$d件の%3$s</span>',
$post_type->name,
$counts,
$post_type->labels->name
);
}
}
return $elements;
} );
お手本を見習って、投稿数を number_format_i18n() に通して整形したり、各 post_type の編集権限の有無に応じて a で括るか span で括るかを分けたりはしていますが、面倒なので多言語対応にはしていません。
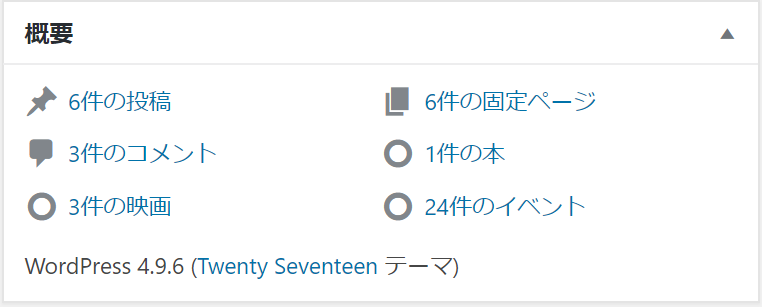
このコードでメタボックスを表示してみると、下記のようになります。(例として「本」「映画」「イベント」の3つのカスタム投稿タイプを追加した状態)

無事にステータスが表示できましたが、アイコンがすべて ○ になってしまうのがちょっと残念な感じです。デフォルトでこの部分の <li> の before 疑似要素 (#dashboard_right_now li a:before と #dashboard_right_now li>span:before) の content に設定されている Dashicons の dashicons-marker (f159) が表示されているのですが、カスタム投稿タイプがすべて同じアイコンでは味気ないので、アイコンを変えてみます。
アイコンの設定
標準で出力されている投稿、固定ページ、コメントの場合は <li> 要素に class が付いていますが、追加する要素に関しては、dashboard_glance_items フィルターフックの後を見ればわかるとおり、<li> 要素に独自の class を付けられないので、代わりに <a> に “ポストタイプ名-count” という class を付けています。これを装飾するスタイルシートを組み込んでやります。(カスタム投稿タイプの slug は books, movies, my-events だとします)
add_action( 'admin_head', function() {
echo '<style type="text/css">
.books-count::before { content: "\f331"!important; }
.movies-count::before { content: "\f126"!important; }
.my-events-count::before { content: "\f508"!important; }
</style>';
} );

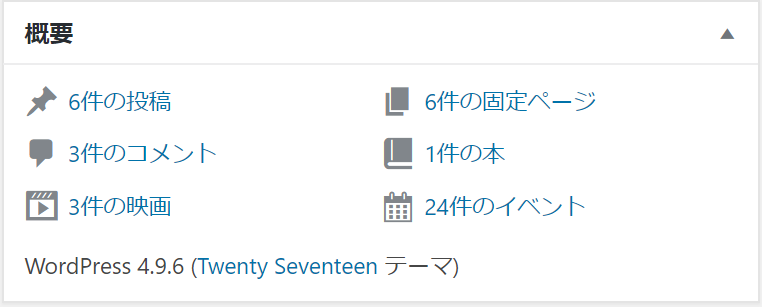
これで、各カスタム投稿タイプに異なるアイコンを付けることができました。やることは簡単なわりに、いい感じの結果が得られて、お得なカスタマイズのような気がします。
